Navigating around
· Accordion· Headerless Menu
· Breadcrumbs
· Directory Navigation
· Doormat Navigation
· Double Tab Navigation
· Faceted Navigation
· Fly-out Menu
· Home Link
· Icon Menu
· Main Navigation
· Map Navigator
· Meta Navigation
· Minesweeping
· Panning Navigator
· Overlay Menu
· Repeated Menu
· Retractable Menu
· Scrolling Menu
· Shortcut Box
· Split Navigation
· Teaser Menu
· To-the-top Link
· Trail Menu
· Navigation Tree
< Pattern index
Scrolling Menu
Problem
The user needs to select an image out of a set of images.Solution
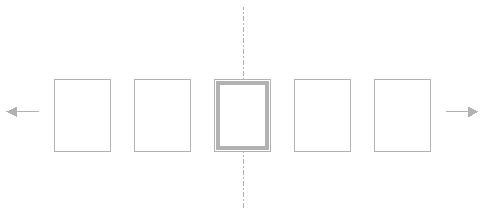
Show the items on a linear scrolling menu
From www.oranjewoud.nl/
Use when
The users are looking for a particular image which they can recognize/select by seeing a thumbnail of it. Thumbnails are being presented because it is not feasible to show the full-blown images for performance and screen-space reasons. The set of images is typically between 5 and 25 items and may be linearly ordered. Users must be able to quickly scan items with a minimum of actions. Users must be able to select an item. Users must be able to quickly go to the end of beginning of the set.How

The center of the menu is the selection area. When the users move the pointer from the center, the menu scrolls in opposite direction. The speed of scrolling increases slightly when the pointer is further from the center. Preferably, arrows are placed at either sides so that the users known they can do something with the row of thumbnails. If the mouse is back in the center, the nearest image is highlighted and selectable by clicking on it. After selecting, the full-blown item is presented while the scrolling menu stays in place. When the page is first loaded the menu must start to scroll and the scrolling speeds must only change when the mouse-pointer is close to the menu.
Why
Since screen space is limited, it is not possible to simply sum up all thumbnails. The scrolling makes it possible to present several thumbnails at a time. The scrolling effect minimizes users actions but may also complicate selection for some users. Such a menu is very dynamic and may increase the fun factor for some users.More Examples
At www.heystranger.com the images are simply thumbnails for larger version. Unfortunately the menu oes not stay in place when viewing the full-blown version.
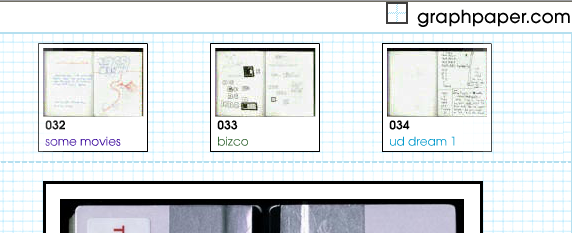
At www.graphpaper.com the scrolling menu is used to select pages from a sketchbook.
 At Walt Disney Pictures a scrolling menu is used to select a trailer of a movie:
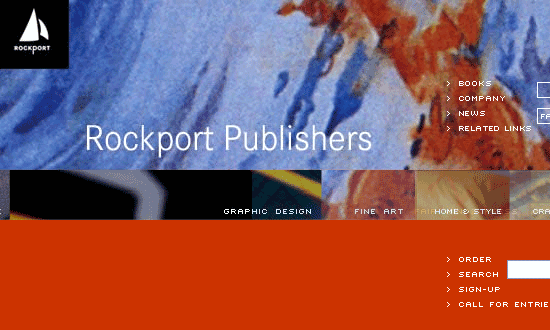
At Walt Disney Pictures a scrolling menu is used to select a trailer of a movie: At Rockport.com there is a scrolling menu to select the main categories of products:
At Rockport.com there is a scrolling menu to select the main categories of products:
Comments

4 comments have been added to this pattern
vb, 12th March 2008
I can't see where this pattern is used on oranjewoud.nl - redesigned since this list was made?
Janko, 10th April 2008
I dislike this pattern, because it is time consuming to find what you wanter, or what looks interesting. I saw a lot of bad impmlementations, for example menu runs too quickly.
Millicent, 4th September 2009
Horizontal scrolling appears to work better for images than for text. A column of readable text must be wide enough to read, and lining up paragraphs of text side by side and scrolling through them sideways doesn't work well. In this case, need up-down scrolling. Also need variations on up-down scrolling for cases 1) where more than one block of text may display at once, and from a total list that is large, vs. 2) where only one block of text in a set of blocks can appear at one time.
Black Square, 28th April 2010
I recommend not using the scroll feature on mouse-over. The example is if a user is trying to click on the image to the left or right of the central image, the target immediately moves away from the user. The scroll should be activated by users clicking on the left / right arrows, or the scroll should be very slow.
