Navigating around
· Accordion· Headerless Menu
· Breadcrumbs
· Directory Navigation
· Doormat Navigation
· Double Tab Navigation
· Faceted Navigation
· Fly-out Menu
· Home Link
· Icon Menu
· Main Navigation
· Map Navigator
· Meta Navigation
· Minesweeping
· Panning Navigator
· Overlay Menu
· Repeated Menu
· Retractable Menu
· Scrolling Menu
· Shortcut Box
· Split Navigation
· Teaser Menu
· To-the-top Link
· Trail Menu
· Navigation Tree
< Pattern index
Problem
User has to select a linkSolution
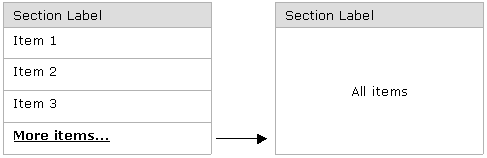
Show a partial menu with "expand" capabilities
From www.cnn.com/
Use when
Very full web pages with secondary navigation. You have the main menu but there are also other menus that do not fit with the main menu.How
Present a list of links that come from the menu and allow the users to see all links. When users click on the "expand" link the entire list is show, either on a new page or by moving down other items below.
Why
The teaser menu shows what kind of things the users are able to find without showing them all. This saves spaces and increases the information "scent" of the menu label.More Examples
A variation at www.zibb.nl

So I will always approach this with caution in anything other than temporal lists (e.g. news stories, blog entires) preferring a clear heading and count with an expandable list instead.
So I will always approach this with caution in anything other than temporal lists (e.g. news stories, blog entires) preferring a clear heading and count with an expandable list instead.
The zibb.nl link however is located *after* the few headlines there which is about when the visitor would be looking for more.
Ask when and where in the flow would they feel the need for "more", and then put the link there.