Navigating around
· Accordion· Headerless Menu
· Breadcrumbs
· Directory Navigation
· Doormat Navigation
· Double Tab Navigation
· Faceted Navigation
· Fly-out Menu
· Home Link
· Icon Menu
· Main Navigation
· Map Navigator
· Meta Navigation
· Minesweeping
· Panning Navigator
· Overlay Menu
· Repeated Menu
· Retractable Menu
· Scrolling Menu
· Shortcut Box
· Split Navigation
· Teaser Menu
· To-the-top Link
· Trail Menu
· Navigation Tree
< Pattern index
Fly-out Menu
Problem
Users need to have direct access to sub-navigation but the amount of screen estate for navigation is limitedSolution
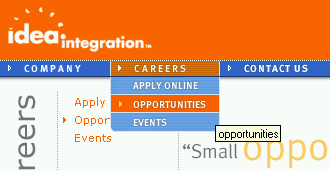
Combine horizontal navigation with a sub-menu that flies-out when the users hovers over the main menu-item
From www.idea.com
Use when
For experienced users who want quick access to menu items. Typically there is a main page and all clickable items are grouped under a label. The menu items themselves do not link to a page. Space for navigation is limited, if not consider other navigation systems such as a Directory Navigation. Menu items should be found always in the same spot. The number of mouse-clicks should be minimized. No reloads of pagesHow
On mouse-over show the menu. The menu always directly moves up, down or right (never left) in such a way that it does not cover the other menu items. The flying-out should be instant or very quick otherwise users cannot switch quickly. Preferable combined with a Breadcrumbs. The fly-out menu may exist horizontally or vertically.Issues with Fly-out Menus
- difficult to select if you leave the area. Make it wider that it appears so that it doesn't disappear if you are moving the mouse just a couple of pixels outside of the menu'
- Fly-out with submenus are not a good idea. Really hard to select (Fitts law)
- You must make it clear that it is a menu, for example by adding a down-pointing triangle next to the label
- Make sure they work without Javascript for accessibility reasons. Otherwise search engines cannot index your site and accessibility also suffers.
- Use a delay before hiding the fly-out menu again, e.g. 250ms
- Only use horizontal menus with vertical fly-out menus. The vertical area in which the mouse-pointer needs to be move is too small, i.e. typically 12-14px, and causes the menu to be hidden unwantedly
Why
Fly-out menus can work well but they may also kill usability. The actual implementation is crucial for its success. On the one hand, fly-out menus save space that may be used better for the content area of the site. But on the other hand it hides the navigation from first sight. It is a kind of 'mystery-meat navigation'. If executed well with the mentioned points address well it provides very quick access to sections in the site without cluttering up the screen estate with navigation. In particular when users 'get it' it may help them a lot. On the other hand, for one-off interactions it may cause usability issues.More Examples
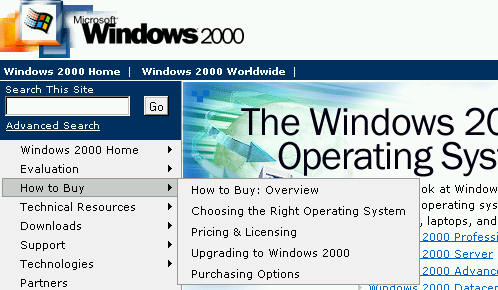
Microsoft also makes extensive use in their support sites.
Literature
Usability and Fly-out MenusComments

1 comment has been added to this pattern.
todd g, 14th November 2007
here are some additional css menu resources (free): http://www.13styles.com
