Navigating around
· Accordion· Headerless Menu
· Breadcrumbs
· Directory Navigation
· Doormat Navigation
· Double Tab Navigation
· Faceted Navigation
· Fly-out Menu
· Home Link
· Icon Menu
· Main Navigation
· Map Navigator
· Meta Navigation
· Minesweeping
· Panning Navigator
· Overlay Menu
· Repeated Menu
· Retractable Menu
· Scrolling Menu
· Shortcut Box
· Split Navigation
· Teaser Menu
· To-the-top Link
· Trail Menu
· Navigation Tree
< Pattern index
Trail Menu
Problem
User need to find information in a hierarchical structure.Solution
Show the traversed path in the menu
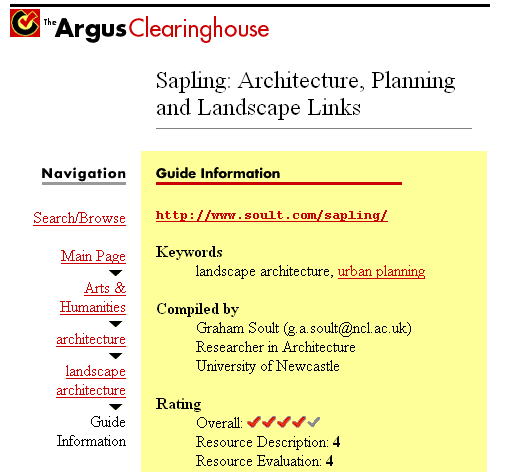
From www.clearinghouse.net/
Use when
The site has a shallow structure, typically up to 5 or 6 levels, while the number of items on each level are numerous.How
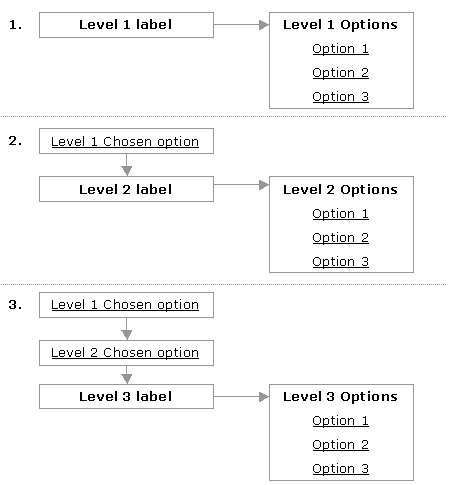
This leads to a kind of Breadcrumbs but then integrated with the menu itself. The path can be shown horizontal or vertical. Each item of the path is a link that takes users back to that level.
Why
This type of navigation is a mix between a breadcrumb and menus. It consumes very little space and allows for the display of many items on a particular level.More Examples
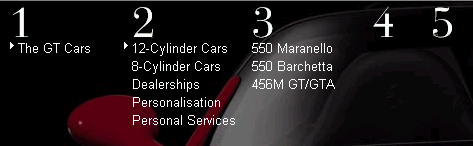
The Ferrari site uses a horizontal variant that keeps the last two levels in sight.
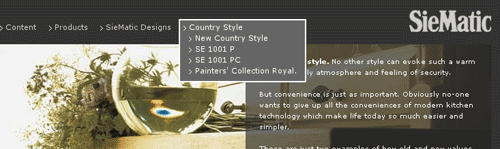
Here is another horizontal example from Siematic, a true combination of a Breadcrumbs and Fly-out Menu.

Comments

0 comments have been added to this pattern
