Navigating around
· Accordion· Headerless Menu
· Breadcrumbs
· Directory Navigation
· Doormat Navigation
· Double Tab Navigation
· Faceted Navigation
· Fly-out Menu
· Home Link
· Icon Menu
· Main Navigation
· Map Navigator
· Meta Navigation
· Minesweeping
· Panning Navigator
· Overlay Menu
· Repeated Menu
· Retractable Menu
· Scrolling Menu
· Shortcut Box
· Split Navigation
· Teaser Menu
· To-the-top Link
· Trail Menu
· Navigation Tree
< Pattern index
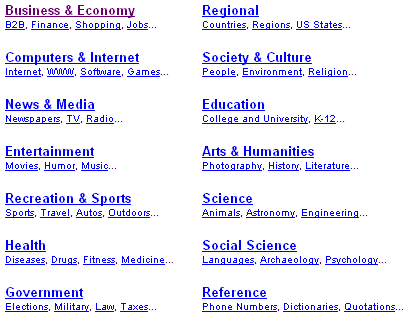
Directory Navigation
Use when
At least several groups of items. User may want to change between items in the same group. Users want to have an overview of what is there.How
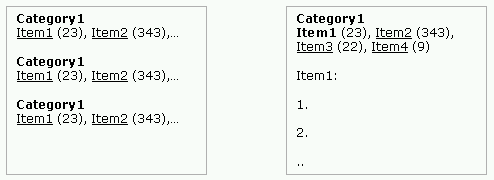
Place all items of the second level under headings of the first level. Add the number of items present in each group. When the users have selected an item, the items of that group are shown with extra navigation at the top of the page. Users can switch to other items within the same group. Always one of the subgroups is active after a select. Should there be a breadcrumb to navigate back to the index???
* view wireframe
Why
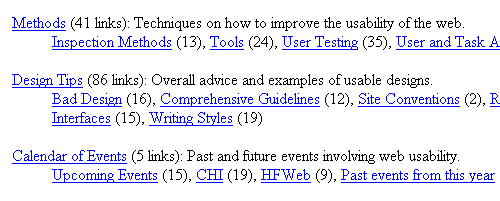
The directory provides overview while at the same time showing the structure of the items. By always keeping the links to items within the same group visible users can switch easily between those items.More Examples
This example from www.usableweb.org shows the number of items in each category.
Comments

1 comment has been added to this pattern.
http://emergencyplumbingraleigh.com, 14th August 2011
I'm a webmaster for a county government, and we currently use a pattern like this on both our internet and intranet. It does provide a quick place for navigation to topically oriented subjects and saves the user time and frustration in locating what they are after. This is a good technique, and I don't see it used a lot anymore. Still valid in my opinion.